Creating a WordPress website can be super exciting, but it’s also a bit overwhelming if you don’t know where to start. A great WordPress site isn’t just about looking pretty – it needs to work smoothly, engage visitors, and guide them toward your goals. Whether it’s for blogging, e-commerce, or business, design plays a huge role in success.
No need to stress—you don’t have to be an expert to make it work! With the right tools and elements, designing a professional WordPress site becomes much easier. Let’s explore essential design elements that make your site shine and ensure visitors love coming back.
Getting Started: Selecting the Right Tool Matters
Designing a WordPress site begins with picking the right tool to build and customize your website. The good news? WordPress offers a range of themes and plugins that make this process simple. Whether you go for a drag-and-drop builder, a pre-designed template, or even a custom-built theme, the key is ensuring the tool suits your specific vision and needs. Think about how much control you want over customization and how comfortable you are with coding. If you prefer more flexibility, custom themes might be the way to go. But, if you’re aiming for simplicity, choosing a theme with built-in customization options could be more your speed. Once you’re set with the basics, it’s time to dive into the must-have design elements, and don’t forget to consider WordPress care plans to keep your site running smoothly.
Must-Have WordPress Web Design Elements
When designing a WordPress website, certain elements are essential to ensure a seamless and user-friendly experience. These must-have design elements not only improve functionality but also enhance aesthetics, making your site appealing and easy to navigate. From choosing the right theme to optimizing key sections, these elements lay the foundation for a professional and effective website.
Responsive WordPress Theme
Nobody likes a website that breaks on smaller screens! Choosing a responsive theme ensures your site looks amazing on any device, whether it’s a smartphone, tablet, or desktop. With more and more people browsing on mobile, this isn’t optional – it’s a must.
A responsive theme automatically adjusts to different screen sizes, so visitors can easily navigate your site on any device without the need for zooming or horizontal scrolling. Test your theme on various devices to confirm it works seamlessly.
Remember that Google also prioritizes mobile-friendly websites, which means responsive design isn’t just for users – it’s also a factor in SEO rankings. A mobile-friendly site enhances user experience, increases engagement, and drives more conversions.
Color Scheme That Represents Your Brand
A cohesive color scheme gives your site a professional and polished vibe, helping to establish trust and recognition. Stick to colors that reflect your brand identity and are easy on the eyes – bold colors might catch attention, but if they clash, they can drive visitors away.
A well-chosen color palette will guide the visitor’s emotions and actions, so choose wisely! Pro tip: Avoid going overboard – two or three complementary colors are plenty to keep things clean and user-friendly. You can use lighter shades for backgrounds and darker ones for call-to-action buttons, ensuring your site feels balanced and inviting.
Remember that colors also have psychological effects on users; for instance, blue evokes trust, while red can create urgency. Think about the message you want your colors to communicate.
Readable Fonts
Fancy fonts might seem fun, but readability is the key to a great user experience. Stick with simple, modern fonts that are easy to read on all devices, from desktops to mobile screens. Serif fonts (like Times New Roman) are often used for print, while sans-serif fonts (like Arial or Helvetica) tend to work better for digital content. Pair contrasting fonts for headlines and body text to add variety without sacrificing clarity.
A good rule of thumb is to use a larger, bolder font for headings and a simpler, smaller one for body text. Keep line spacing and letter spacing in mind for better readability, especially on smaller screens. Lastly, ensure your font color contrasts well with the background to make your text easy to read for everyone, including those with visual impairments.
Effective Website Header
Your header is like your website’s welcome mat. Make it count! It’s one of the first things visitors see, so use it wisely to make a great first impression. Include your logo to enhance brand recognition, and make sure it’s visible in the top left corner, as that’s where most users expect it to be.
Include a navigation menu with clear, concise links to help users easily find what they’re looking for and guide them effectively. You can also include a search bar for quick access to specific content, but don’t overcrowd the space.
A cluttered header can overwhelm users and affect their experience. Keep the design clean and consistent with your brand’s style guide, and don’t forget to make sure your header works well across different devices.
Easy-to-Navigate Menu Bar
Nobody enjoys getting lost on a website. An intuitive menu bar helps visitors find what they need quickly, making them more likely to stay on your site. Keep it simple by using clear categories and limiting the number of menu items. Too many options can confuse visitors and make it harder for them to decide where to click. Avoid unnecessary dropdowns and sub-menus – if you can’t simplify them, consider creating a more organized structure.
Label each menu item with precise, easy-to-understand titles to improve clarity. Make sure the menu bar is visible on all pages and easily accessible, even when users scroll. A sticky menu (one that stays at the top as visitors scroll) can improve usability, making navigation quick and efficient.
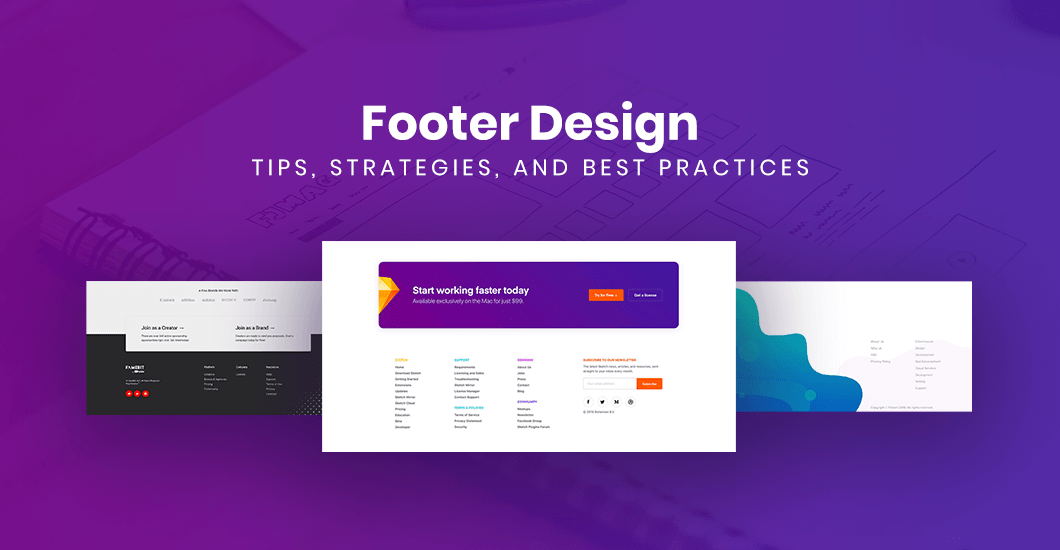
 Comprehensive Footer Section
Comprehensive Footer Section
A footer isn’t just for copyright text. It’s the perfect spot for adding quick links, contact details, social media icons, and even a newsletter signup. This is often where users go to find important information, so make it easy to find and use.
Include a brief description of your business, along with a link to your privacy policy or terms of service. If applicable, display your phone number and email address to ensure easy communication.
A well-designed footer is like a final touch for your site, giving users a sense of completion when they reach the bottom of a page. Don’t forget to keep the footer clean and organized; a cluttered footer can be as confusing as a cluttered header.
Impressive Above-the-Fold Section
The first thing visitors see when they land on your site is your above-the-fold section – so make sure it’s a showstopper. Highlight your core message or value proposition with engaging visuals and a clear call-to-action (CTA) button. This section should immediately tell users what your website is about and why they should stay. Keep the design minimal to avoid overwhelming them with too much information at once.
Use high-quality images, videos, or graphics to captivate visitors, but don’t let them slow down your site’s load time. Your CTA button should be large enough to stand out, guiding users toward the next step. Test different variations of the above-the-fold section to see what engages visitors the most.
Easy-to-Use Contact Form Page
Keep it easy for visitors to contact you. Use a clean, straightforward contact form and avoid asking for unnecessary details. Visitors should feel comfortable sharing their inquiries without the fear of overloading them with too many fields. A basic form with fields like name, email, message, and a captcha (for security) is typically all you need.
For more advanced communication, consider adding additional options like a subject dropdown or file upload feature. A thank-you message or confirmation email after submission adds a personal touch and reassures users that their message was received. You can also place your contact form on multiple pages, including the header, footer, or dedicated contact page.
Web Accessibility Features
Inclusion matters! Adding accessibility features makes your site usable for everyone, including people with disabilities. Start by adding alt text for images to provide a description for screen readers.
Ensure your text is scalable, so users with visual impairments can adjust the font size. Color contrast is another crucial accessibility factor; make sure the text stands out against the background for those with color blindness.
Consider adding keyboard navigation options for those who can’t use a mouse. Implementing these web accessibility features isn’t just good for users – it’s also beneficial for your site’s SEO. Google prioritizes websites that follow accessibility guidelines, so improving accessibility can help boost your rankings.
Top Web Design Elements for WordPress Blogs
A well-designed blog doesn’t just look good; it improves readability, engagement, and overall user experience. By incorporating key design elements, you can keep your readers interested and encourage them to explore more of your content. These elements are simple yet powerful, ensuring your WordPress blog stands out and provides real value. Proper WordPress maintenance is also key in ensuring that your blog’s design stays up-to-date, performing smoothly, and free from technical issues.
Helpful Sidebar
Sidebars might seem like a small feature, but they play a big role in keeping your readers engaged.
- Organize your sidebar with widgets that provide easy access to essential content, like your most popular posts or recent comments.
- Add a search bar to help visitors find specific content, making navigation smoother.
- Consider including a mini bio section or a call-to-action, like signing up for your newsletter.
- Keep the sidebar uncluttered by limiting the number of elements and focusing on what adds value to the user experience.
- Regularly check your sidebar to ensure it’s up-to-date and aligns with your blog’s current content strategy.
Content Recommendation Blocks
Content recommendations are a great way to keep your readers on your site longer.
- Place related posts at the end of each article to encourage exploration of more relevant topics.
- Use plugins that automatically suggest content based on the reader’s interests or browsing history.
- Make sure your content blocks are visually distinct, using a different background color or icons to catch the reader’s eye.
- Tailor recommendations to your most popular articles or posts that have performed well in the past.
- Don’t overdo it – limit the number of recommendations so it doesn’t overwhelm the reader.
Readability Aids
Breaking up content makes it more accessible and enjoyable to read.
- Use bullet points and numbered lists to present key ideas in bite-sized chunks.
- Include short paragraphs to avoid long text blocks, which can be intimidating to readers.
- Incorporate subheadings throughout your posts to guide readers through your content and make scanning easier.
- Add relevant visuals, such as images, videos, or infographics, to further break up text and add context.
- Optimize your font size and spacing for comfort, ensuring the text isn’t too small or too crowded.
Relevant Featured Image
Featured images play a significant role in catching the attention of potential readers.
- Make sure the image is of high quality and relevant to the content of the post.
- Use images that are visually appealing and encourage click-throughs, as they appear on your blog’s homepage and social media shares.
- Consider adding text overlays or captions on your featured image to make it stand out and provide context.
- Keep in mind the size and format of the image to avoid slow loading times.
- Consistently refresh your featured images to align with your updated content and evolving design preferences.
Clear Visual Elements
Adding clear visuals can significantly boost your blog’s attractiveness.
- Infographics and charts are excellent tools for breaking down complex information and making your posts easier to understand.
- Videos, when relevant, add a dynamic and engaging element to your content, helping to hold your reader’s attention.
- Use icons or callouts to highlight important information or key takeaways.
- Be mindful of color contrast when using visuals, ensuring accessibility for readers with visual impairments.
- Keep your design consistent by using similar visual elements across posts to create a cohesive look.

WordPress Design Elements to Turn Visitors into Customers
Turning website visitors into customers requires more than just good looks – it’s about creating an intuitive, persuasive experience. Focus on design elements that guide users toward taking action, whether it’s making a purchase, signing up for a service, or contacting you. These key design elements not only enhance user experience but also increase conversions, helping your business grow.
Waitlist Coming Soon Landing Page
A “coming soon” landing page is an excellent way to generate excitement for a new product, service, or feature. It not only generates excitement but also helps capture valuable leads before your launch. Add a simple form that lets visitors sign up for updates or early access, ensuring you keep them engaged.
You can also include a countdown timer to heighten anticipation and make your audience feel like they don’t want to miss out. Offering early bird discounts or exclusive access to those who sign up can also create a sense of urgency.
Eye-Catching Call-to-Action Button
A call-to-action (CTA) button is a vital element for converting visitors into customers. It’s the gateway to taking action on your site, so it needs to stand out. Use bold, contrasting colors that pop against your background, and ensure the text is clear and action-oriented.
Instead of generic text like “Submit” or “Click Here,” use something specific, such as “Get Started Now” or “Sign Up for Exclusive Offers.” Make your CTAs strategically placed throughout the site, particularly in high-traffic sections such as the homepage, product pages, and blog posts.
Easy-to-Read Feature Boxes
Feature boxes are an excellent way to highlight key services or products at a glance. They grab attention and direct users toward what’s most important on your site. Design them with simple icons and concise text that clearly explains each offering.
For example, use a box for “Free Shipping” with an icon of a truck or a box for “24/7 Support” with a headset icon. Arrange the boxes in a grid or row layout, keeping the design clean and well-organized to avoid overwhelming your visitors.
Social Proof Elements
Social proof is a powerful tool to build credibility and trust with potential customers. By displaying customer reviews, testimonials, and logos of well-known clients or brands you work with, you’re showing visitors that others trust your business.
Testimonials can be in the form of written reviews, video clips, or case studies that showcase real customer success stories. Display these prominently on your homepage, product pages, and checkout areas to ensure new visitors are reassured by positive experiences from others. Customer ratings and reviews can also be integrated into product or service pages for easy access.
Attention-Grabbing Banners
Banners are a perfect way to announce promotions, upcoming events, or new launches. They immediately capture a visitor’s attention as soon as they land on your page. Make sure your banners have a strong visual appeal, using bold colors, impactful images, and clear text.
Your banner should also have a clear and actionable CTA, such as “Shop Now” or “Learn More,” encouraging users to take immediate action. Keep the banner’s message simple and time-sensitive, like “Limited Time Offer” or “Don’t Miss Out,” to create urgency.
High-Converting Cart and Checkout Pages
Your cart and checkout pages are critical to converting visitors into paying customers. Keep the process as straightforward as possible to minimize friction. Use a clean, simple layout with a clear breakdown of items, prices, and shipping details. Include trust signals like secure payment icons (SSL certificates, trusted payment gateways) to reassure users that their information is safe.
If there are any promotions or discounts, make sure they’re easy to apply in the checkout process. Also, consider offering multiple payment methods to accommodate various customer preferences. Finally, a well-designed “Thank You” page after the purchase can reinforce trust and increase the likelihood of repeat customers.
Bonus WordPress Design Elements to Wow Your Visitors
Let’s be honest – these aren’t deal-breakers, but they sure make your site memorable. Adding a few extra design elements can elevate the user experience and make your website stand out. For instance, incorporating animations or subtle hover effects on buttons and images adds a touch of interactivity without overwhelming your visitors.
Unique custom illustrations or premium-quality graphics can give your site a distinctive look and reflect your brand’s character. Consider using parallax scrolling for a more dynamic feel, or an interactive map if your site includes location-based information. These little touches can go a long way in creating an engaging and professional experience for your audience.
- Interactive elements like quizzes or polls
- Animations for added flair
- Dark mode toggle for user convenience
Need Help With Web Design? WPCaps Professional Services to the Rescue
Designing a stunning WordPress website takes time, effort, and a keen eye for detail. From choosing the right theme to customizing your site’s layout, every step requires thought and precision. It’s not just about making the site look good; you also need to ensure it functions smoothly across all devices.
With so many design elements to consider, it can be difficult to stay on top of everything, especially when keeping your site updated and secure. Navigating the complexities of WordPress design might feel overwhelming, but it’s worth the effort if you want to create a lasting impression on your visitors. A strong design foundation lays the groundwork for improved user engagement and higher conversion rates. This is where WPCaps comes in.
From ensuring your site stays functional with top-notch WordPress maintenance to offering personalized WordPress care plans, WPCaps has got your back. Their team of experts ensures your site not only looks great but also performs flawlessly. So why wait? Let WPCaps transform your ideas into a website that wows your visitors and drives results.

